Teknotes.id – Netlify adalah salah satu platform penyedia layanan hosting SaaS yang memberikan kemudahan untuk kita untuk mem-publish situs web statis. sangat mudah untuk meng-host situs di Netlify karena Anda tidak perlu mengonfigurasinya secara manual dan ini gratis untuk digunakan.
Web hosting statis umumnya hanya dapat digunakan untuk men-deploy projek HTML, CSS, JavaScript. Tidak dapat digunakan untuk project PHP dan yang menggunakan database seperti MySQL. Netlify mempunyai fitur Continuous Deployment yang telah terintegrasi dengan Github, Gitlab, dan Bitbucket.
Netlify Starter team plan atau versi gratis memberikan fitur 100 GB bandwidth, 300 build minutes, mengembangkan web bersama satu teman. Selain itu juga Anda akan mendapatkan subdomain yang berakhiran netlify.app serta juga mendapatkan SSL gratis yang membuat web Anda menjadi lebih aman.
Paket hosting Starter sangat cukup untuk Anda untuk membuat website landing page, projek pribadi, portfolio, atau hanya sekedar coba-coba
Selain menggunakan Netlify, ada juga web hosting statis lain yang bisa kamu gunakan seperti Github Pages. Jika Anda tertarik ingin menggunakan Github Pages, Anda dapat membaca artikel Cara Membuat Web Gratis di GitHub Pages.
Terdapat dua cara untuk upload website di Netlify, yaitu menggunakan:
- Git
- Drag and drop
Artikel ini berisi Cara Deploy Website di Netlify menggunakan Git dan Drag and drop. Panduan ini ditulis menggunakan bahasa yang mudah dimengerti serta juga dilengkapi dengan gambar agar lebih mudah dipahami.
Daftar Isi
1. Membuat akun Netlify
Bagi Anda yang belum mempunyai akun Netlify, Anda dapat membuatnya melalui link https://app.netlify.com/signup. Bagi Anda yang sudah mempunyai akun Netlify, Anda dapat melewatinya. Kami anggap bahwa Anda telah memiliki akun Github, jika belum Anda dapat membuatnya terlebih dahulu melalui situs github.com/signup.
1.1 Langkah 1
Anda dapat mendaftar menggunakan Github, Gitlab, Bitbucket atau Email. Pilih salah satu metode yang Anda inginkan, dan kami mendaftar menggunakan Github.

1.2 Langkah 2
Silakan login akun Github Anda. Masukkan username atau email dan password lalu klik Sign in.

1.3 Langkah 3
Isi pertanyaan yang muncul dan pilih Set up and continue.

2. Cara Deploy Website di Netlify Menggunakan Git
Pada metode pertama ini kita menggunakan Git.
2.1 Langkah 1
Pada langkah pertama klik Import from Git.

2.2 Langkah 2
Lalu pilih Github sebagai Git Provider, karena kita menggunakan Github.

2.3 Langkah 3
Terdapat jendela pop up meminta izin, klik Authorize Netlify.

2.4 Langkah
Ceklist pada All repositories dan klik Install.

2.5 Langkah 5
Konfirmasi akses dengan memasukkan password Github Anda dan klik Confirm password.

2.6 Langkah 6
Pilih salah satu repository dari Github Anda.

2.7 Langkah 7
Tidak perlu mengisi apa pun, lalu klik Deploy Site.

2.8 Langkah 8
Selamat, Anda telah berhasil melakukan deploy web dari Git repository.

2.9 Langkah 9
Anda juga dapat mengubah url yang Anda inginkan, jadi silakan klik Site settings.
2.10 Langkah 10
Kemudian pada panel General pada sisi kanan klik Change site name.

2.11 Langkah 11
Selanjutnya ubah url sesuai yang Anda inginkan, kemudian klik Save. Jika url yang Anda inginkan tidak bisa digunakan itu yang berarti url tersebut telah digunakan oleh orang lain.

Berikut url web kami yang berhasil kami deploy menggunakan Netlify dan kami mengubahnya url sesuai yang kami inginkan.
3. Cara Deploy Website di Netlify Menggunakan Drag and drop
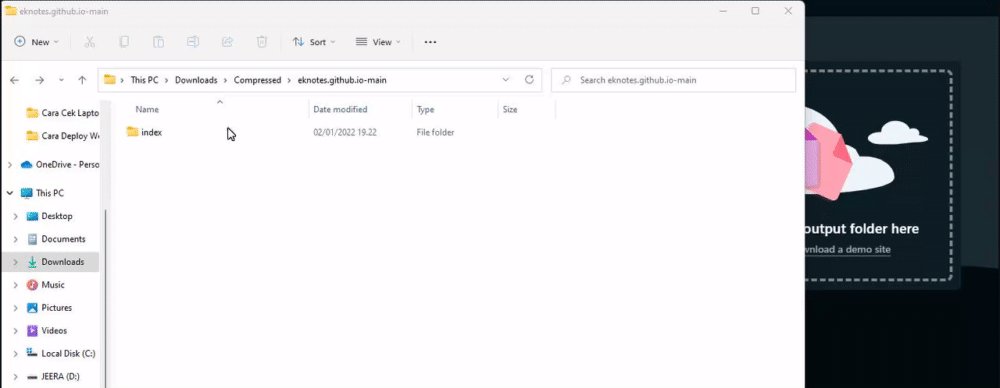
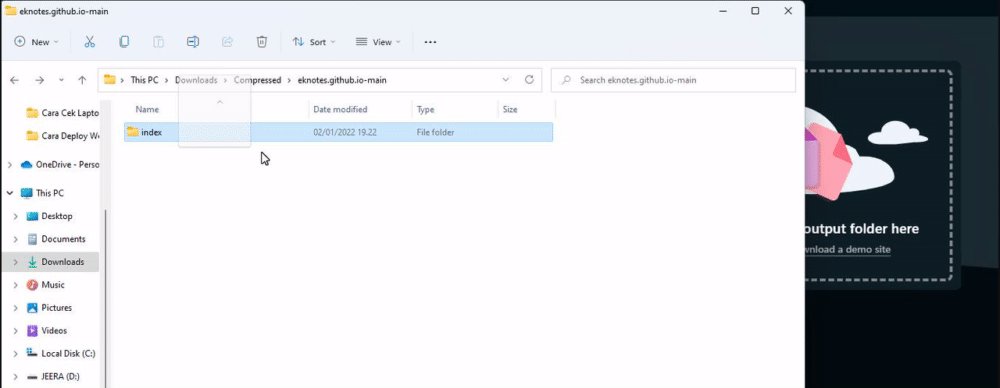
Pada metode kedua ini kita menggunakan Drag and drop yang paling gampang digunakan. Kami anggap Anda telah memiliki sebuah folder dan berisi file statis yang akan di deploy.
3.1 Langkah 1
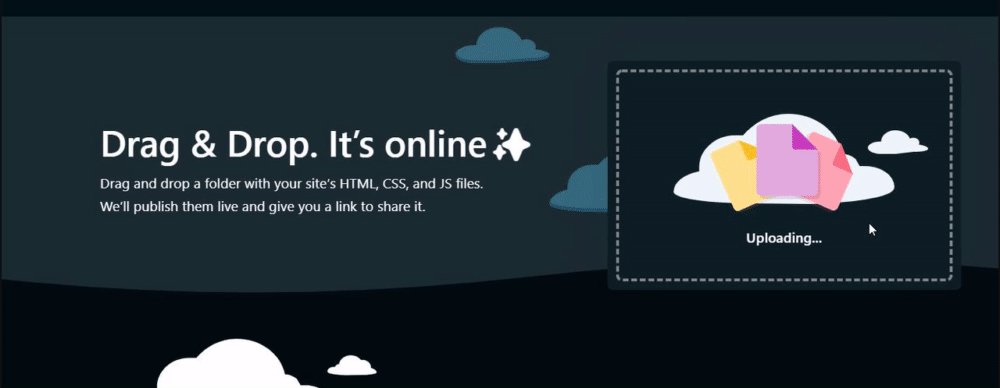
Buka situs https://app.netlify.com/drop terlebih dahulu.

3.2 Langkah 2
Selanjutnya buka folder dan berisi file statis yang akan di deploy, drag folder tersebut dan drop pada situs Netlify.

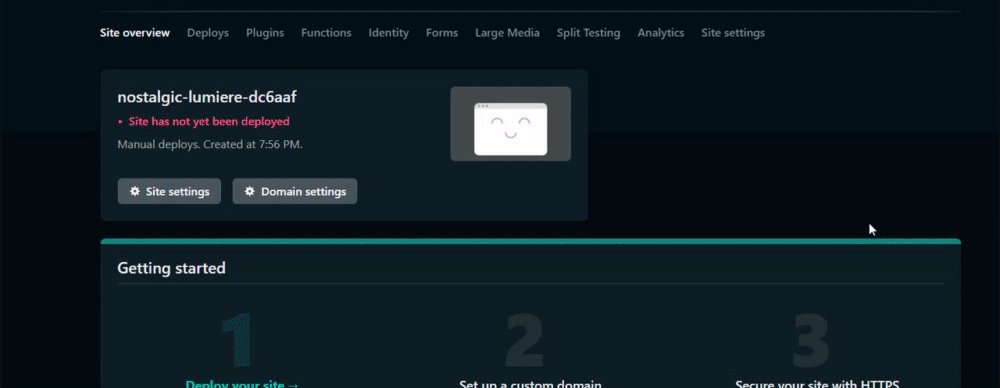
Selamat, Anda telah berhasil melakukan deploy web menggunakan Drag and drop. Untuk mengubah url sesuai yang Anda inginkan Anda dapat mengikuti 2.9 Langkah 9.
Kesimpulan
Jika Anda melakukan perubahan pada web, Anda hanya perlu melakukan push atau commit ke repository Git Anda dan Netlify akan secara otomatis memperbarui perubahan website Anda.
Jadi selamat web situs Anda telah online dan dapat diakses oleh siapapun. Jika dirasa artikel ini bermanfaat, jangan ragu untuk membagikannya kepada keluarga dan teman-teman. Apabila Anda memiliki kendala atau masalah jangan ragu untuk berdiskusi dengan kami melalui kolom komentar dibawah ini.
Demikian artikel Cara Deploy Website di Netlify yang dapat kami bagikan untuk Anda. Terima kasih telah membaca panduan ini hingga akhir dan semoga bermanfaat. Nantikan artikel kami selanjutnya ya, selamat mencoba.







folder saya setelah di depoy melalui drag and drop netlify starter tidak bisa diakses secara on line dari pc apa penyebabnya ya.
terdapat tulisan apa ya?